This step-by-step guide quickly tells you how to get started and how to use the editor.
If you prefer a PDF version of this guide, you can download it by clicking here
If you prefer a PDF version of this guide, you can download it by clicking here
Intro
This tutorial will show you how you can build you own customized homepage with the editor.
It will briefly tell you how to create a new account, manipulating components and how you publish your page.
Just click on the next bar to start.
Create a free account
You can create your new homepage through the frontpage or by clicking here. Your homepage will be called "http://yourname.homepagepublisher.com".
(If you need your own domain, e.g. http://www.yourdomain.com, we can set this up as well - just contact us)

When you sign up, you will receive a 30-day free trial period, and if you continue to use it, you can purchase a license for a small amount.
(If you need your own domain, e.g. http://www.yourdomain.com, we can set this up as well - just contact us)

When you sign up, you will receive a 30-day free trial period, and if you continue to use it, you can purchase a license for a small amount.
Select your layout and theme
When you have entered your information, you can choose between different templates or you can start
from scratch and create a blank page. We recommend that you choose one of the predefined templates.
A blank page lets you create you own layout, but requires a good knowledge of HTML and cascading stylesheets (CSS). If you are unsure, select one of the predefined themes - it can always be changed.

A blank page lets you create you own layout, but requires a good knowledge of HTML and cascading stylesheets (CSS). If you are unsure, select one of the predefined themes - it can always be changed.

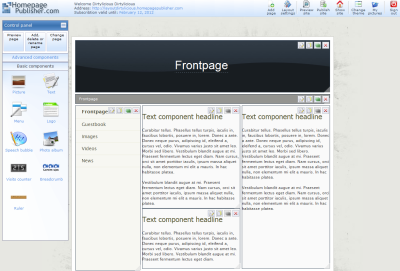
The editor
After you have created your homepage, you will have access to the homepage editor, where you can
upload new images, change or add text, create a photoalbum etc.
The editor has a controlpanel on the left side - this controlpanel allows you to control everything, like changing page, add new stuff to your page and create and rename pages.

Every homepage is build up by "components". There are a lot of different types of components - e.g. a picture component, a text component, a menu component etc. - and by combining all these components, you can build up a personal homepage.
The editor has a controlpanel on the left side - this controlpanel allows you to control everything, like changing page, add new stuff to your page and create and rename pages.

Every homepage is build up by "components". There are a lot of different types of components - e.g. a picture component, a text component, a menu component etc. - and by combining all these components, you can build up a personal homepage.
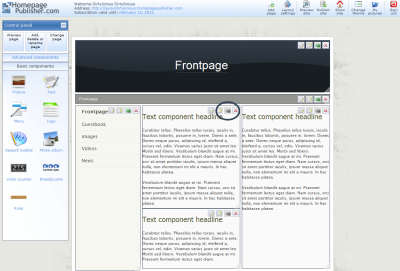
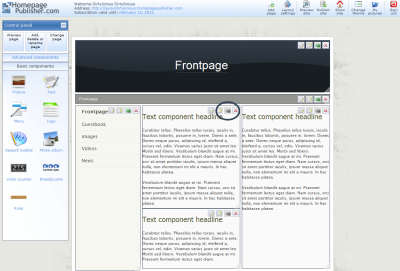
Add a component to your page
You add a component by dragging it into the editor area from the controlpanel. There are many different component
types, used for different things. If you need more info about each component, hold the cursor above
the component icon for 2 seconds and a help text will appear.


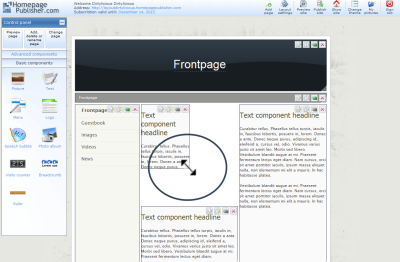
Moving a component
All components can be moved to a new position within the editor area. To move a component,
place the mouse over the component you wish to move and drag it to the wanted position.


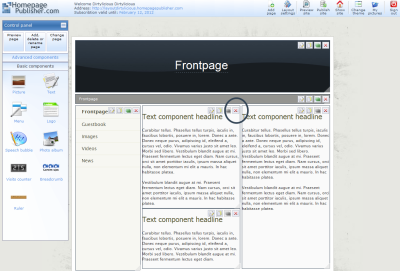
Resizing a component
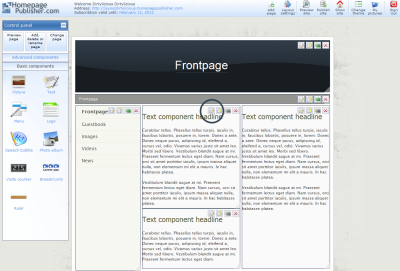
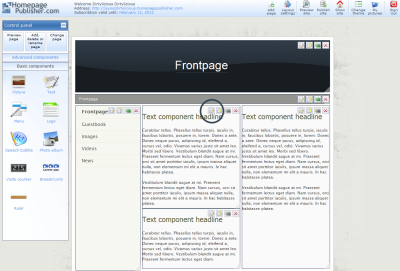
Editing a component
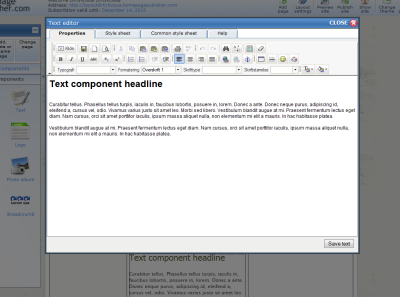
To make your component personal, you need to edit it. You can either doubleclick on it,
or press the edit icon on the component.

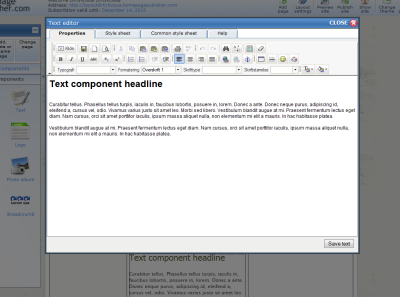
As an example, we have choosen a text component, but it is essentially the same for all components. In the text component, a text editor appears where the text can be changed. When the text has been changed, make sure that you press the save button in the right bottom corner. To exit from the editor press the cross in the right top corner of the component.


As an example, we have choosen a text component, but it is essentially the same for all components. In the text component, a text editor appears where the text can be changed. When the text has been changed, make sure that you press the save button in the right bottom corner. To exit from the editor press the cross in the right top corner of the component.

Deleting a component
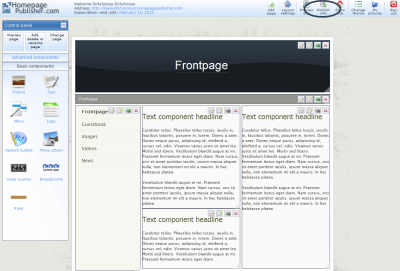
Show a component on all pages
If you have added a component that must be visible on all pages, e.g. a menu or a logo,
press the syncronize button. This will put the component on all your pages.


Publish your homepage